Nous ne serions trop vous recommander la lecture du dernier ouvrage de Jean-François Nogier, intitulé : « UX Design & Ergonomie des interfaces » Ce guide consacré à la conception des interfaces utilisateurs propose aux professionnels impliqués dans la conception et le développement d’applications, la méthode et les outils indispensables pour garantir le succès d’un site web. Il met l’accent sur la démarche de conception ergonomique et révèle ses enjeux. Attardons-nous brièvement sur les conseils pratiques donnés par ce livre de référence aux UX Designer.
Voici comment concevoir votre site web en responsive design :
Concevoir des sites web faciles à utiliser
Dans tout projet de conception web, la priorité des priorités, c’est de concevoir des sites web faciles à utiliser, donc conçus pour ses utilisateurs. Dans tout projet de conception web, la priorité des priorités, c’est de concevoir des sites web faciles à utiliser, donc conçus pour ses utilisateurs. Pour cela, cette dernière doit être « responsive ». Elle doit répondre à deux caractéristiques essentielles : son utilité et son utilisabilité. Surtout avec les nouvelles applications web touchant un large public de plus en plus mobile, générant de nouveau comportements utilisateurs qui ont fondamentalement changé l’usage d’Internet, aujourd’hui.
Le défi pour les UX Designer devient de taille lorsqu’il s’agit d’une part de bien définir le processus de fonctionnement d’un site ou d’une application web, et d’autre part, de bien connaître ses utilisateurs en vue d’inciter au dialogue interactif.
C’est pourquoi, il leur importe de concevoir et proposer à leurs utilisateurs une expérience web satisfaisante. C’est aussi la raison pour laquelle les tests utilisateurs sont indispensables pour non seulement comprendre les divers comportements et usages possibles, mais aussi pour identifier des axes de fidélisation pour garantir un climat constructif d’échanges et de confiance, incitant chaque utilisateur à renouveler l’expérience.
Concevoir selon le responsive web design

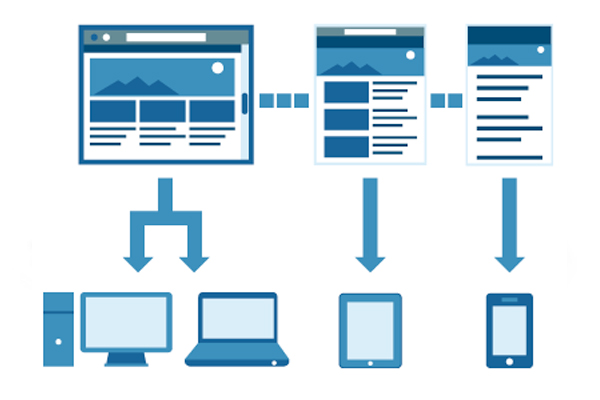
Le responsive web design est une méthode de conception et de développement qui permet de répondre à la contrainte d’affiche des écrans dont la diversité est due aux différentes résolutions. Possibles utilisées par les appareils : tablettes, smartphones, écrans d’ordinateur.
Cette vidéo vous explique comment le site ART=WORK se transforme en fonction de la taille du navigateur grâce au responsive webdesign
Tout site conçu en responsive web design peut ainsi s’adapter dynamiquement à toute taille disponible à l’écran. Le but étant de créer un seul et unique site à géométrie variable. Le contenu restant identique, il n’y a que la disposition de ce dernier qui se modifie afin qu’il puisse aisément prendre en compte la spécificité de chaque résolution.
Les objectifs du responsive webdesign
Plutôt que de concevoir un gabarit unique faisant le grand écart pour convenir aux différents contextes, le responsive design permet de construire un site caméléon qui change de forme selon le contexte et selon la taille de l’écran.
Le blog de l’agence UX Usabilis propose une définition complète du responsive Webdesign
Le point important à rappeler ici est donc le suivant : avec un design réactif, le site Web s’ajuste automatiquement en fonction de l’appareil dans lequel l’utilisateur le voit. Ce procédé d’UX Design permet ainsi d’optimiser au mieux toute communication digitale. Sachant que l’utilisation d’appareils mobiles et tactiles sont en constante augmentation, le responsive design facilite ainsi grandement la navigation pour les utilisateurs. Un utilisateur satisfait devient le plus souvent un client fidèle.
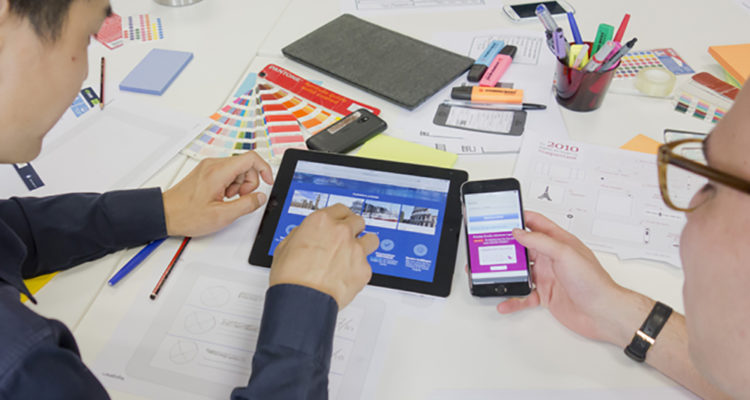
Concevoir un site web pour ses utilisateurs, au-delà de l’aspect technique, cela demande de bien connaître ses utilisateurs et inciter au dialogue. Aujourd’hui les applications touchent un plus large public, souvent en situation de mobilité. De ce fait, l’usage d’internet a évolué. Les sites internet doivent tenir compte de ces nouveaux usages. Le Responsive Web Design permet donc de proposer aux utilisateurs une expérience mobile au moins aussi riche que sur ordinateur.
Ses avantages et ses contraintes
Les avantages du responsive web design sont nombreux. Ils constituent tous les enjeux de l’ergonomie web. Les principaux avantages sont :
- L’adaptabilité : le site est capable de réagir en fonction contexte d’usage
- Un seul site est conçu, facilitant son administration ainsi que sa mise à jour
- Garantir un référencement optimisé ; google privilégiant les sites responsifs
- Assurer une continuité de l’expérience quel que soit le type de support digital
Quant aux inconvénients, ils sont de trois types et concernent :
- L’expérience unique : le responsive web design ne permettant d’offrir une expérience unique et sur-mesure pour chaque appareil
- La difficulté technique : tout site responsif prend du temps à être finalisé et surtout adapté à toutes les résolutions
- La lenteur du chargement : ce sera le cas pour le code du site qui n’est pas fortement utilisé
A lire : « UX Design et ergonomie des interfaces » de Jean-François Nogier (Usabilis)


Aucun commentaire